Was ist ein Favicon?
Ein Favicon ist ein Bild, das als visuelle Hilfe für eine URL verwendet wird. Es wird in der Adressleiste des Browsers, auf den Navigationsregisterkarten und in den Lesezeichen angezeigt.
Wie kann ich ein Favicon einrichten?
Für White Label Konten
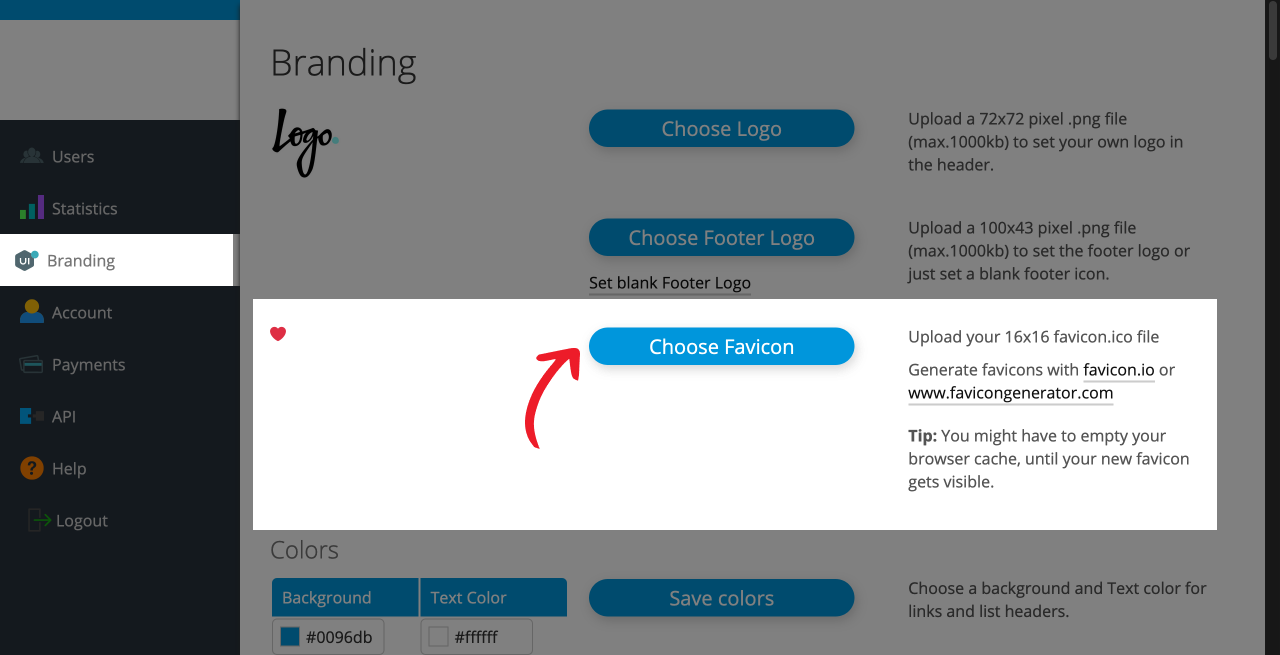
 White Label - Favicon Selector
White Label - Favicon Selector
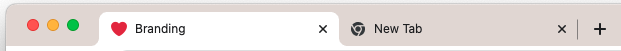
 White Label - Beispiel für ein benutzerdefiniertes Favicon
White Label - Beispiel für ein benutzerdefiniertes Favicon
Um das Standardsymbol außer Kraft zu setzen, können Sie den folgenden Code in den Branding Bereich Ihrer Landing Pages einfügen.
<script>
$('link[rel="shortcut icon"]').attr("href","path/file.ico");
</script>Möglicherweise müssen Sie Ihren Browser Cache leeren, bis Ihr neues Favicon sichtbar wird.
Starter und Premium Plan
Wenn Sie über ein Starter- oder Premium Paket verfügen, wird Ihr hochgeladenes Landing Page-Bild standardmäßig als Favicon verwendet. Um ein zusätzliches Bild hochzuladen, upgraden Sie bitte zu einem White-Label-Tarif, mit dem Sie Ihr Konto vollständig anpassen können.
Kostenloses Konto
Wenn Sie ein kostenloses Konto haben, wird unser Logo als Favicon angezeigt und kann nicht geändert werden.
 kostenlos - QRD Favicon
kostenlos - QRD Favicon