Die Icons für soziale Netzwerke auf einer digitalen Visitenkarte entsprechen den Standardvorgaben und sind so neutral wie möglich gehalten, damit sie mit allen Designs funktionieren. Falls Sie Ihren Visitenkarten-Landingpages ein individuelles Flair verleihen möchten, können Sie in wenigen Minuten Ihre eigenen Icons verwenden.
Wie kann ich die Icons der sozialen Netzwerke auf meinen Visitenkarten ersetzen?
Sie müssen nur die Logos, die Sie verwenden möchten, in den Medienbereich hochladen und diesen Code in den Branding Bereich Ihrer Visitenkarte oder in Ihre Vorlagen einfügen.
1. Loggen Sie sich in Ihr Konto ein
Loggen Sie sich in Ihr Konto ein.
2. Gehen Sie zu Ihrem Medienbereich
Sie können die Dateien entweder in Ihrem Medienbereich hochladen oder auf Ihrem eigenen Server hosten.
 Media Bereich
Media Bereich
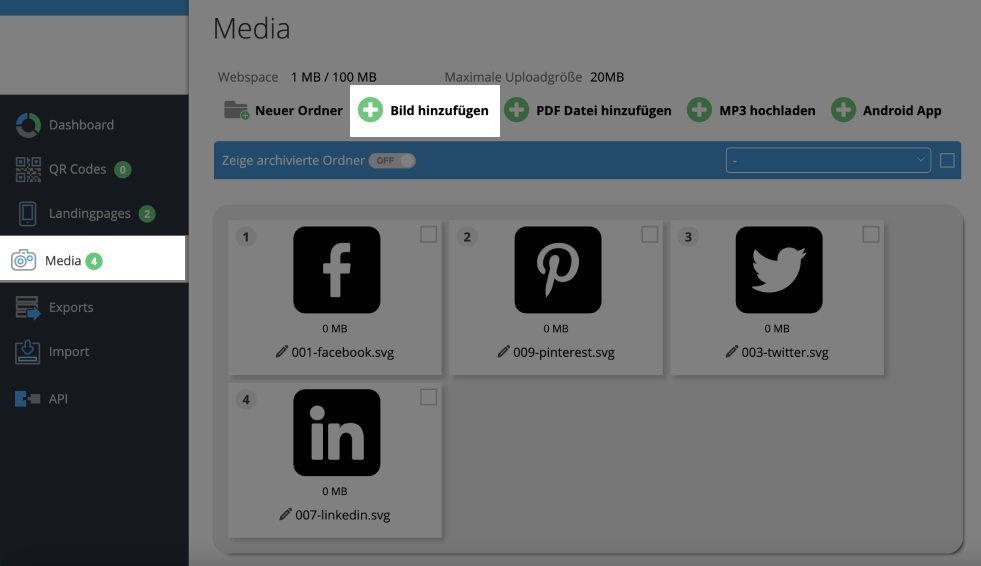
3. Laden Sie die Icons hoch, die Sie verwenden möchten
Klicken Sie auf Bild hinzufügen und wählen Sie Ihre Dateien aus. Für ein optimales Ergebnis empfehlen wir das SVG-Format und kopieren Sie die Bild-URL der einzelnen Bilder.
 Media Bereich Bild Upload
Media Bereich Bild Upload
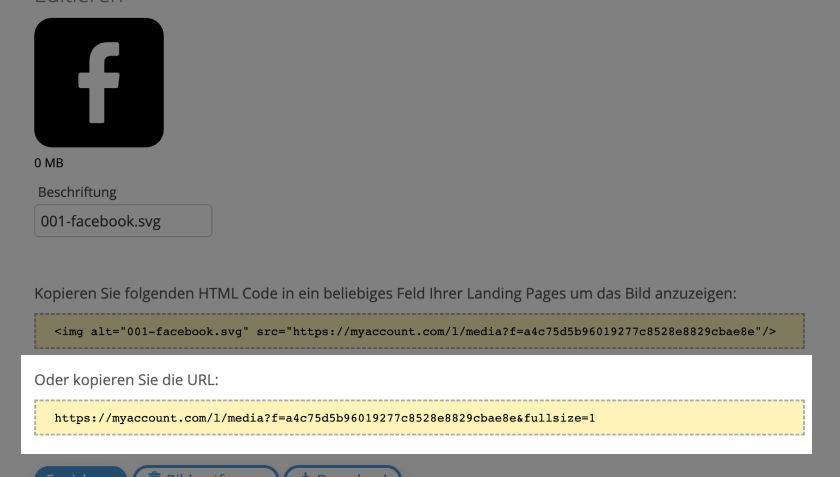
Klicken Sie auf den Bleistift der Bilder Ihrer Medienrubrik und kopieren Sie die Bild-URL der Icons für soziale Medien, die Sie verwenden möchten.
 Media Bereich Bild Details
Media Bereich Bild Details
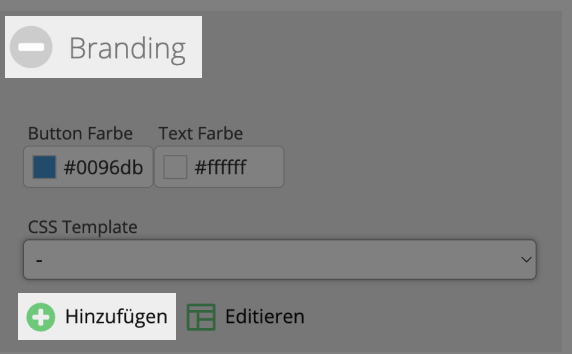
5. Erstellen Sie eine neue CSS-Vorlage
Gehen Sie zum Abschnitt Branding Ihrer Visitenkarte und klicken Sie auf Hinzufügen, um eine neue CSS-Vorlage für eine Visitenkarte zu erstellen.
 Digitale Visitenkarte Branding Bereich
Digitale Visitenkarte Branding Bereich
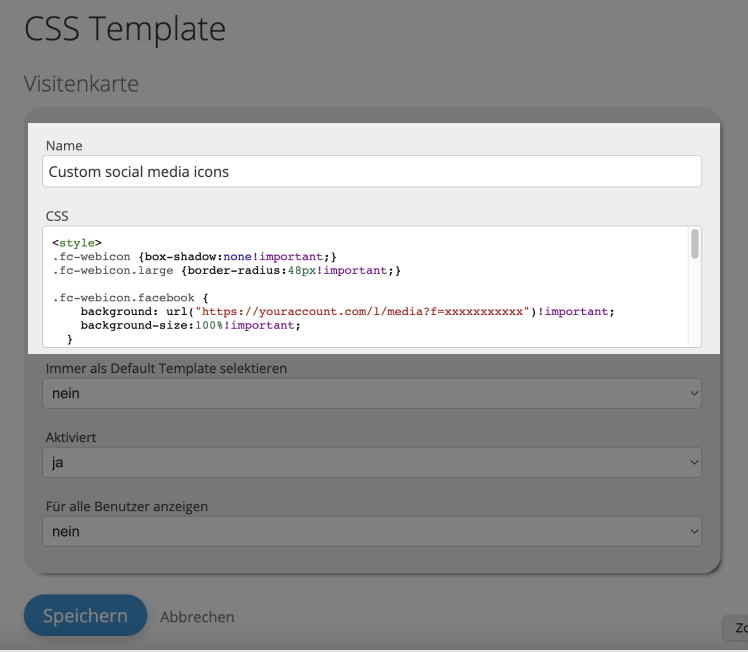
6. Fügen Sie den CSS-Code hinzu, um Ihre Icons zu ersetzen
Fügen Sie den unten stehenden Code unter Verwendung der Bildpfade Ihrer Bilder ein und speichern Sie Ihre neue Vorlage, wenn Sie fertig sind.
<style>
.fc-webicon {box-shadow:none!important;}
.fc-webicon.large {border-radius:48px!important;}
.fc-webicon.facebook {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!important;
background-size:100%!important;
}
.fc-webicon.twitter {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!important;
background-size:100%!important;
}
.fc-webicon.instagram {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!important;
background-size:100%!important;
}
.fc-webicon.youtube {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!important;
background-size:100%!important;
}
.fc-webicon.linkedin {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!important;
background-size:100%!important;
}
</style> Digitale Visitenkarte Template Editor
Digitale Visitenkarte Template Editor
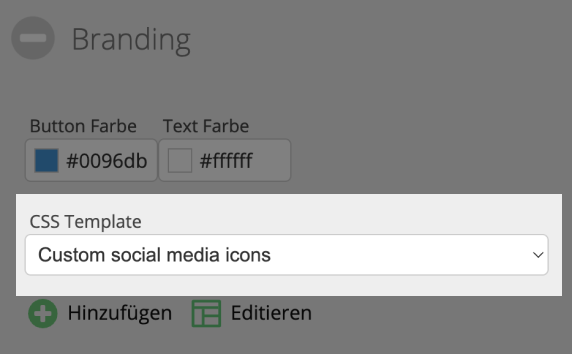
7. Wenden Sie die neue Vorlage auf Ihre Visitenkarte an
Wählen Sie die CSS-Vorlage, die Sie soeben für die Visitenkarte(n) erstellt haben, die Sie mit Ihren benutzerdefinierten Icons für Ihre soziale Netzwerke versehen möchten.
 Digitale Visitenkarte Template Auswahl
Digitale Visitenkarte Template Auswahl
Ressourcen
Hier finden Sie nützliche Websites und Ressourcen mit vielen Icons: