Wie kann ich meine Scanpositionen visualisieren?
Zeigen Sie die Orte, an denen Ihre QR Codes gescannt wurden, auf einer Karte an.

- Übermittlung von Scanpositionen mit GPS
- Vorraussetzungen
- So erstellen Sie eine Karte mit QR Code Scanpositionen
- 1. Fügen Sie ein JavaScript-Snippet auf Ihrer Seite ein
- 2. Erstellen Sie ein <div>-Element, in dem Ihre Karte eingebettet wird
- 3. Fügen Sie optionale Visualisierungsparameter hinzu
- 4. Anzeige der Scanpositionen
- 5. Legen Sie einen Zeitraum für die Scanzeiten fest
- 6. Legen Sie eine Höchstzahl von Scans pro QR Code fest
- 7. Gestalten Sie Ihre QR Karte
- 8. Zeichnen Sie einen Pfad auf der Karte zwischen den Scanpositionen
Übermittlung von Scanpositionen mit GPS
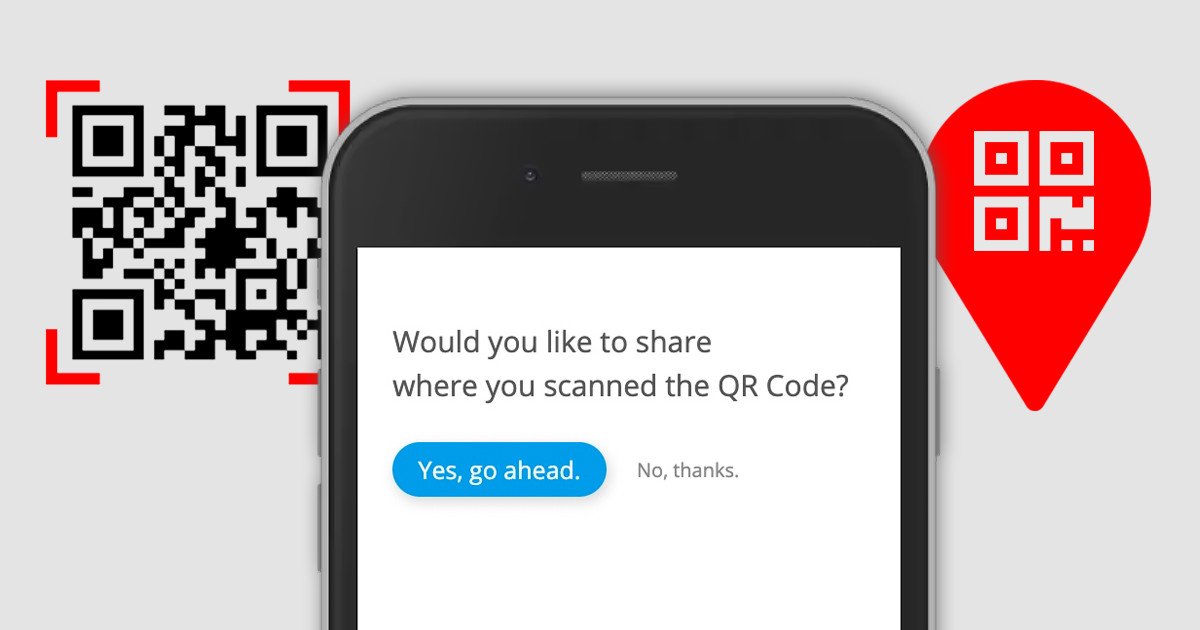
Wenn Sie die GPS Tracking Funktion Ihrer QR Codes aktivieren, werden Personen, die Ihre QR Codes scannen, gefragt, ob sie ihre GPS Position übermitteln möchten. Wenn sie der Übermittlung ihres Standorts zustimmen, speichern wir einen lng/lat-Wert, den Sie verwenden können, um einen Scan-Standort auf einer Karte darzustellen. Das folgende Tutorial erklärt, wie Sie unser QR Map Widget in Ihre Website einbinden und die Scanpositionen Ihrer Nutzer anzeigen können.
Vorraussetzungen
Sie benötigen dazu ein aktives Konto, einen gültigen API Schlüssel und einen Google Maps API Schlüssel. Bitte stellen Sie Ihren Google Maps API Schlüssel in den Benutzereinstellungen oder im Branding Bereich Ihres Kontos ein, damit die Karte gerendert werden kann.
So erstellen Sie eine Karte mit QR Code Scanpositionen
1. Fügen Sie ein JavaScript-Snippet auf Ihrer Seite ein
Fügen Sie das folgende JavaScript-Snippet mit Ihrer Domain und Ihrem API Schlüssel in Ihre Webseite ein. Achtung: Bitte verwenden Sie hier Ihren API Key von Ihrem Konto und nicht den Google Maps API Schlüssel.
<script>
type="text/javascript"
src="//YOUR_SUBDOMAIN.qr1.at/widgets/tagmap.js?apikey=***************">
</script>2. Erstellen Sie ein <div>-Element, in dem Ihre Karte eingebettet wird
Platzieren Sie das <div>-Element auf Ihrer Seite, wo die Karte angezeigt werden soll:
<div style="width:100%;height:500px;" id="map_canvas"></div>
3. Fügen Sie optionale Visualisierungsparameter hinzu
- lng / lat Parameter zentriert die Karte auf die angegebene Position
- zoom - Zentriert die Karte auf eine bestimmte Zoomstufe (min=1 | max=12)
- showlabels - Bei einer Einstellung von 0 wird keine Beschriftung auf einer Stecknadel angezeigt, wenn der Mauszeiger darüber schwebt.
- displayinfoonclick - Wenn auf 0 gesetzt, werden keine Informationen angezeigt, wenn Sie auf das Symbol klicken.
tagmap.js? ... &lng=16.3691234&lat=48.2055264&zoom=12
4. Anzeige der Scanpositionen
Wenn Sie anzeigen möchten, wo ein einzelner trackbarer QR Code mit aktivierter GPS Funktion gescannt wurde, fügen Sie einfach den optionalen Parameter id in die Skript URL ein und setzen Sie den Wert auf eine ID eines Ihrer erstellten QR Codes. Die ID eines QR Codes ist die verkürzte URL (z.B. 7W). Anstatt Ihre geogetaggten QR Codes anzuzeigen, die einem festen Standort zugeordnet sind, werden die Scanpositionen eines einzelnen QR Codes auf der Karte angezeigt.
tagmap.js? ... &id=7W
Wenn Sie mehr als einen QR Code mit GPS Positionen auf der Karte anzeigen möchten, fügen Sie einfach mehrere durch ein + getrennte IDs hinzu
tagmap.js? ... &id=7W+SECONDID+THIRDID+...+N_TH-ID
5. Legen Sie einen Zeitraum für die Scanzeiten fest
Sie können die Statistiken durch Hinzufügen eines Zeitfenster-Parameters feiner abstimmen:
- ein bestimmtes Intervall von - bis Datum festlegen: z.B. &from=2024-02-24&to=2024-02-24
- oder einen vordefinierten Bereich festlegen: today, yesterday, last7, last31 z.B. &range=today
6. Legen Sie eine Höchstzahl von Scans pro QR Code fest
Sie können die Anzahl der auf der Karte angezeigten GPS Scanpositionen begrenzen, indem Sie für jeden QR Code einen durch ein + getrennten Limit-Parameter für die Begrenzung festlegen.
Wenn das Limit auf 1 gesetzt ist, wird der letzte Scan des QR-Codes angezeigt.
tagmap.js? ... &limit=3+2+10
7. Gestalten Sie Ihre QR Karte
Anstelle der standardmäßigen QR Code Symbole können Sie auch ein benutzerdefiniertes Symbol/Icon verwenden. Legen Sie immer die absolute URL als optionalen Parameter für das Symbol fest
Wenn Sie mehrere QR Codes anzeigen (=mehr als eine id an den id-Parameter übergeben), können Sie für jeden QR Code ein anderes Symbol festlegen, indem Sie mehrere durch ein + getrennte Symbol URLs hinzufügen
tagmap.js? ... &icon=http://YOUR_SUBDOMAIN.qr1.at/img/littleone.png+ http://icon.com/img/anotherone.png
8. Zeichnen Sie einen Pfad auf der Karte zwischen den Scanpositionen
Wenn der optionale Parameter drawpath auf true gesetzt ist, wird ein Pfad zwischen den gescannten Positionen des QR Codes gezeichnet.
tagmap.js? ... &drawpath=true
Datenschutz und Datensicherheit
Die GPS-Position wird nur dann auf der Karte angezeigt, wenn der Benutzer der Geolokalisierung zugestimmt hat oder die Position über die IP-Adresse abgerufen wird und die IP Anonymisierung etwas anderes als "Überhaupt keine eindeutigen Besucher speichern" ist.
Fehlerbehandlung
Die Karte wird nicht angezeigt
Öffnen Sie die Error-Konsole von Ihrem Browser. Die Konsole zeigt mehr Informationen zu dem Fehler an.
Wenn die Karte nicht angezeigt wird, passiert das meist, wenn Sie keinen API Key von Google haben. Bitte vergewissern Sie sich zuerst, dass Sie die Karte so wie oben beschrieben implementiert haben.
Wenn Ihr Browser eine Warnung von Google wie im Folgenden angezeigt ausgibt, holen Sie sich bitte einen API Key von Google und fügen Sie diesen in Ihrem Benutzerkonto hinzu.
Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
QR Map Widget Demo
Sehen Sie das TagMap Widget in Aktion, das die Scan-Positionen von QR Codes anzeigt, die über GPS übermittelt wurden.